Custom Signal stickers – Pt. 1
I've made a couple packs of custom stickers for Signal. It's really easy!

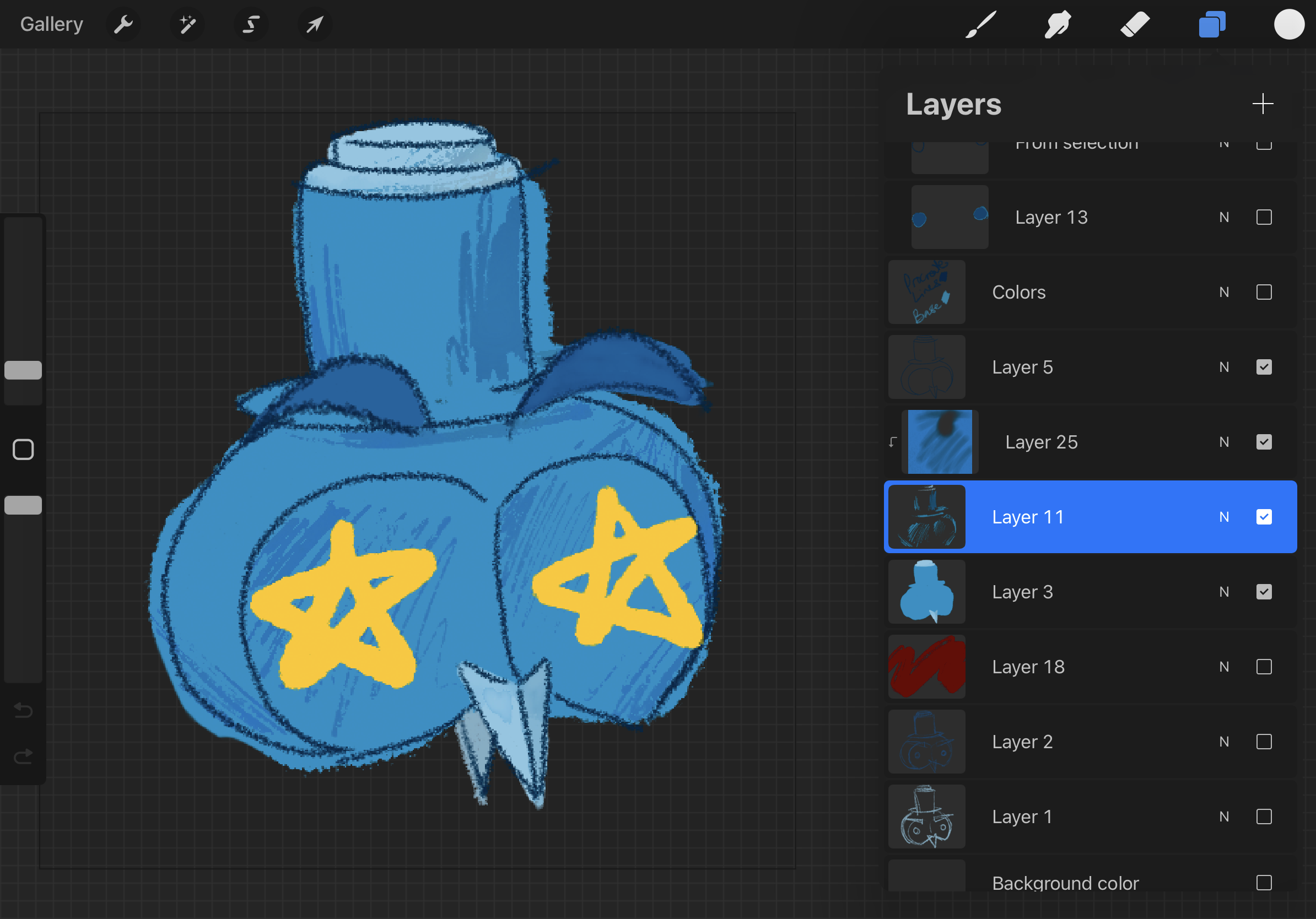
In July 2020, I made a custom sticker pack for Archimedes, my owl companion bot. It was fairly lo-fi, with sketchy graphics I drew in Procreate, but I loved being able to bust out reactions from my little owl in conversations. The second version came out a little cleaner, and you can still download them here! (That's an unofficial site, which also has TONS more cool sticker packs to brighten up your messages.)


The refined process goes like this, and I was thinking about making some Picrews the same way:
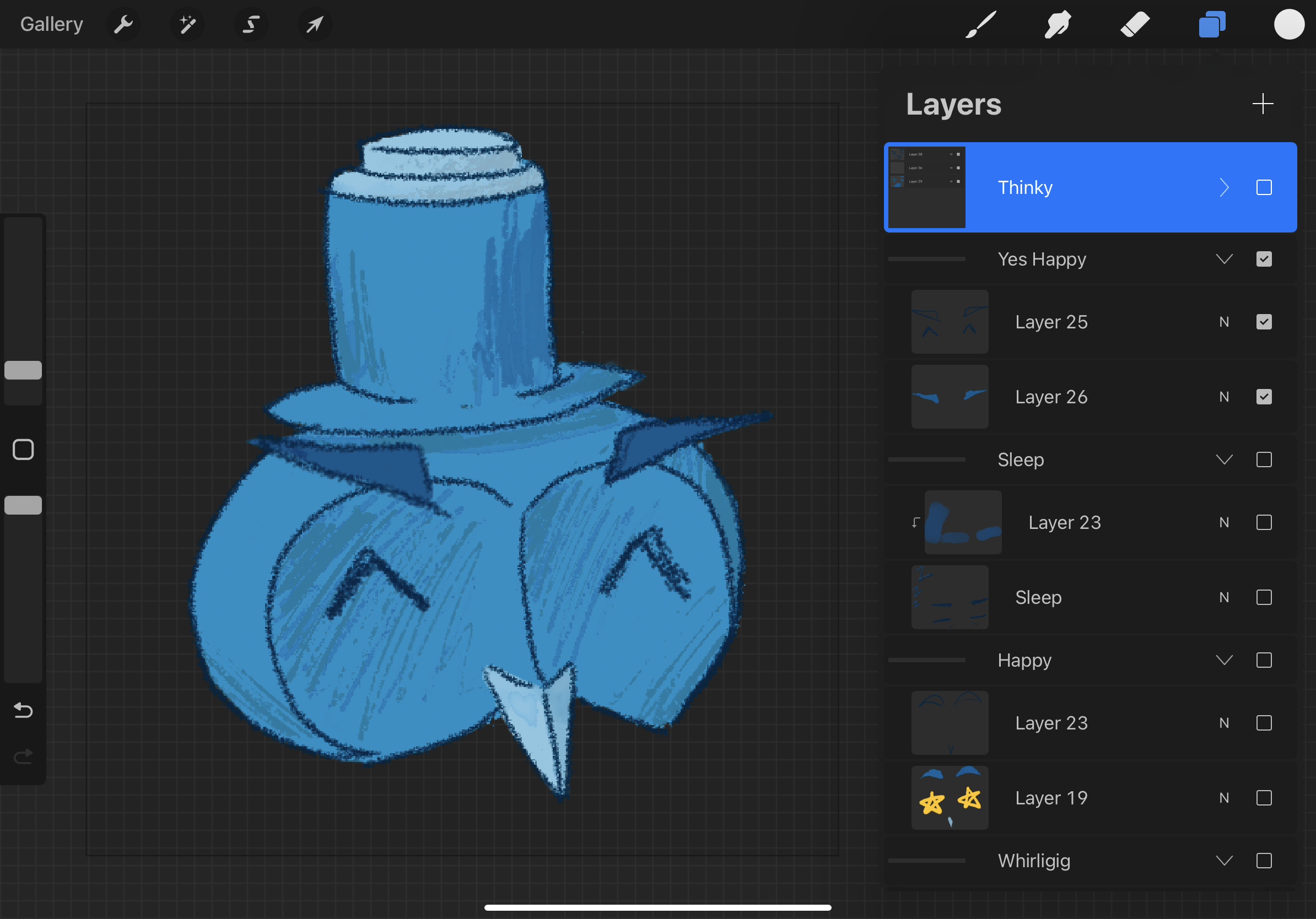
- Create the base in Procreate
- Add grouped layers for each emotion
- Export the base + layer group for each as a separate PNG (for Signal, these should be 512px square with a transparent background)
To create your sticker pack, follow the instructions:
- Create the sticker pack in the desktop Signal app (under File > Create/upload sticker pack).
- Assign one standard emoji (like 🤩) to each one – but note that you can assign multiple stickers to the same emoji, so don't agonize over it too much! As far as I've seen, this mainly affects when the sticker is suggested to you, and how it shows up in message previews (such as in your main list of chats).
- Add your name: as far as I can tell, there's no verification step to keep people from submitting stickers under the same name. For example, someone completely different has submitted another pack under the name "Merlin", so I've switched to my old IRC handle "the_merlin" for the next set.
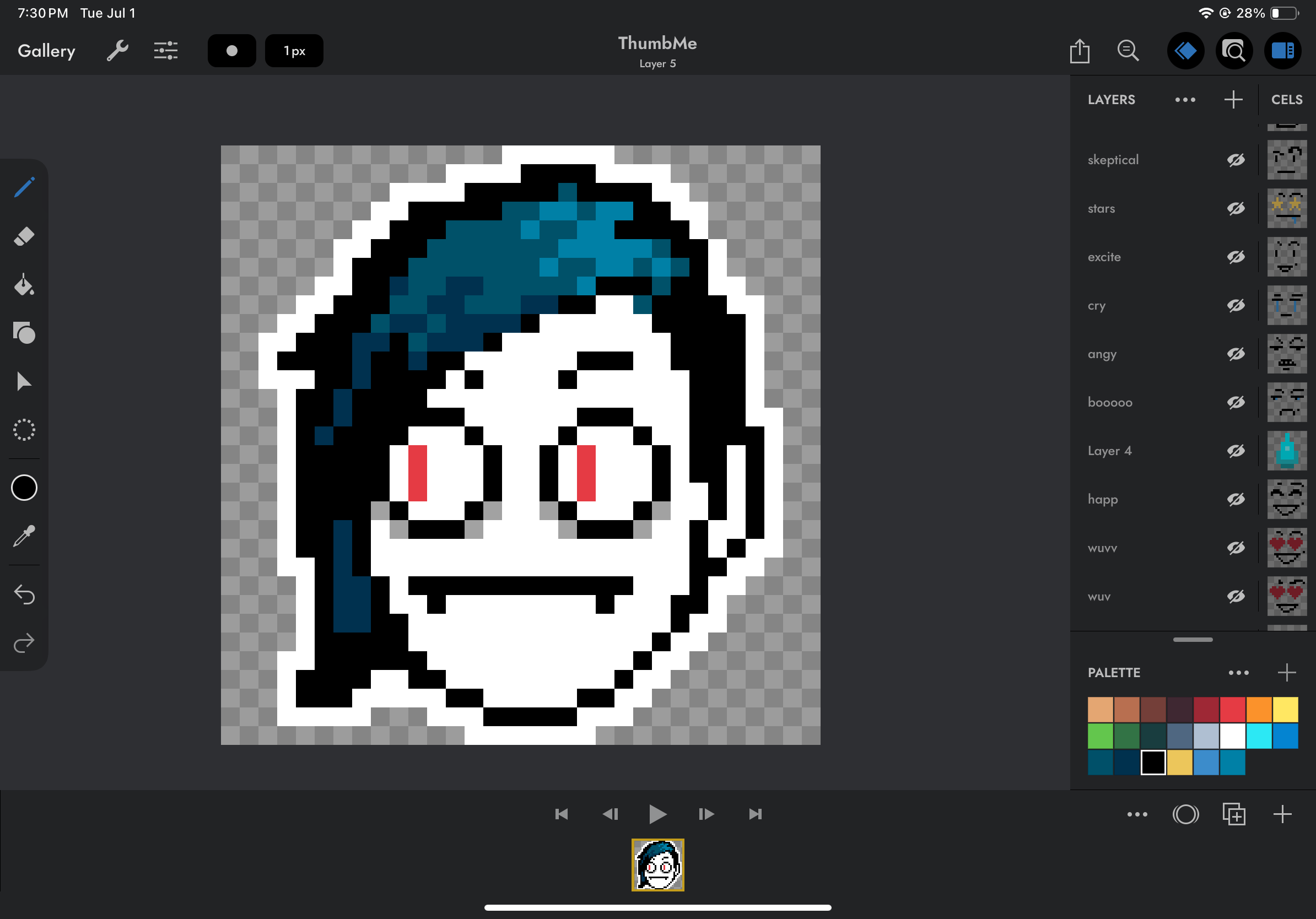
Cut to now: in June 2025, I went hard on pixel art with the Pixaki iPad app, and ended up making some new emoji with my lil' face on them. I drew the original in B&W for the Thumby screen, but quickly got carried away...

I've found Pixaki incredibly intuitive, although I need to learn how to save palettes for use across multiple designs. You can even do animations in it, so maybe I'll have some animated stickers to share soon! :D
Here's the process for these static pixel-mes:
- Create the base art layer(s) – I went with a 32x32 canvas, which feels perfect for this. It also fits well on the screens of my tiny gadgets!
- Add layers for different emotions; you can group them in here too, but I find that the pixel art is less layer-intense. However, there are also sub-elements (like the sweatdrop) that can be applied to multiple emotions.
- Add border(s) – At first I just added a drop shadow for the 3D "pop" effect, but then realized that my black outline doesn't show up in the dark Signal interface I use, so now I've added a separate white sticker outline. (This doesn't combine well with the drop shadow, at least without shrinking the design, but that's fine.)
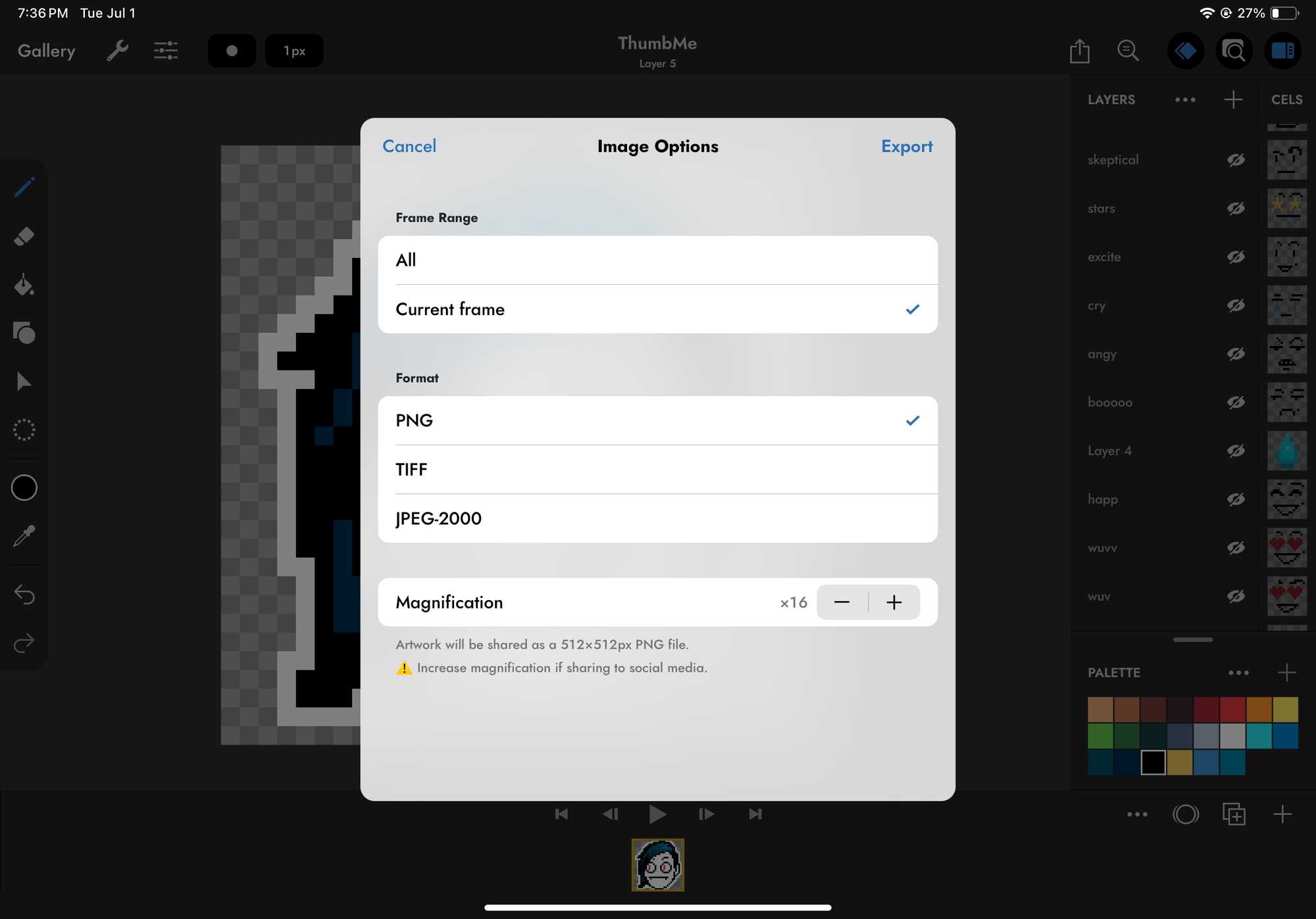
- Export at 16x magnification for a 512px square, transparent PNG.

These went a lot faster for me than the older Archie ones. The medium feels incredibly fun and friendly, and I made many more variations since each one takes less time. I also didn't try to limit myself artificially: you can put up to 200 stickers in a pack, so why hold back?
I ended up dropping these into my presentation for Crowd Supply's Teardown conference, just to give the non-photo slides a little more flavor, and they were a surprising hit! A few people suggested that I should make a sticker pack, so shortly after returning home, I put them up at this official Signal link. And now you too can express yourself through a tiny me???